Open Graph (OG) 标签配置指南
如何在 Nuxt 项目中配置 Open-Graph 标签,提升博客在社交媒体上的分享效果。
2024-11-05
背景
当前博客使用 Nuxt-Blog 搭建的,选择的一个原因是最近正好在 Justin 老师那边学习 Nuxt,刚好学到 NuxtContent 的使用这一节。 NuxtContent 功能很强,完成一个 blog 绰绰有余。不过鉴于自己很懒不想从头写起,于是胡乱搜索一通,找到了当前的这个 Nuxt-Blog 开源项目。项目比较简洁、特别适合我这种初学者,于是直接 fork 后上线。
当初看重这套代码也是因为里面已经加入了 SEO 支持和 og 的支持。
什么是 Open Graph (OG)?
Open Graph(OG)是一种由 Facebook 推出的协议,旨在通过在网页中嵌入特定的元数据(meta tags),让社交媒体平台能够更好地理解和展示网页内容。除了 Facebook,其他社交媒体如 Twitter、LinkedIn 等也广泛支持 Open Graph 标签,用于生成丰富的内容预览卡片(card)。
OG 的重要性
- 提升分享效果:当用户在社交媒体上分享你的博客链接时,正确配置的 OG 标签可以确保生成美观且信息丰富的预览卡片,吸引更多点击和阅读。
- 改善 SEO 表现:虽然 OG 标签主要用于社交媒体,但良好的分享体验间接有助于增加流量和提升搜索引擎排名。
如何配置 OG 标签(基本用法)
在 Nuxt-Blog 项目中,可以通过在 nuxt.config.js 文件中配置 head 属性来添加 OG 标签。以下是一个简单的示例:
export default {
head: {
title: '我的博客',
meta: [
{ hid: 'description', name: 'description', content: '这是我的个人博客,分享技术与生活。' },
// Open Graph meta tags
{ property: 'og:title', content: '我的博客' },
{ property: 'og:description', content: '这是我的个人博客,分享技术与生活。' },
{ property: 'og:image', content: '<https://example.com/og-image.jpg>' },
{ property: 'og:url', content: '<https://example.com>' },
{ property: 'og:type', content: 'website' },
// Twitter Card meta tags
{ name: 'twitter:card', content: 'summary_large_image' },
{ name: 'twitter:title', content: '我的博客' },
{ name: 'twitter:description', content: '这是我的个人博客,分享技术与生活。' },
{ name: 'twitter:image', content: '<https://example.com/twitter-image.jpg>' }
]
}
}
关键标签解释
- og:title:网页的标题。
- og:description:网页的描述。
- og:image:用于预览的图片 URL。
- og:url:网页的绝对 URL。
- og:type:网页的类型,如
website、article等。
对于 Twitter 特定的卡片,还需要添加相应的 twitter: 标签,例如 twitter:card 指定卡片类型,常用的有 summary 和 summary_large_image。
以上的设置为固定设置并没有跟随当前文章的内容,详细的og设置 Nuxt-Blog 中有具体的实现,这里不再赘述。
使用 @nuxt/og-image 自动生成 OG 图片
@nuxt/og-image 模块能够根据页面内容自动生成美观的 OG 图片,极大地简化了手动配置的过程。以下是如何在 Nuxt 项目中集成该模块的步骤:
- 安装模块
根据官网文档安装即可。
https://nuxt.com/modules/og-image - 配置
在nuxt.config.js文件中添加模块,并配置所需的字体。默认情况下,模块使用 Inter 字体来渲染。但 Inter 字体不支持中文字符,因此需要切换为支持中文的字体,如 Google Fonts 提供的 Noto 字体。export default defineNuxtConfig({ modules: [ '@nuxt/og-image' ], ogImage: { fonts: [ 'Noto+Sans+SC:400' // 使用支持中文的 Noto 字体 ] } })
注意:Noto+Sans+SC是 Google Fonts 中支持简体中文的字体。如果需要支持其他语言,可以选择相应的 Noto 字体变体。 - 在组件中定义 OG 图片
在需要生成 OG 图片的组件中,使用defineOgImageComponent方法来定义图片内容。例如,创建一个名为NuxtSeo的组件:<script lang="ts" setup> defineOgImageComponent('NuxtSeo', { title: '中文測試中文測試中文測試中文測試中文測試中文測試中文測試中文測試', }) </script>
如果一切都正常的话以上代码将生成一张包含指定中文标题的 OG 图片。
重要提示
- 字体选择:选择支持所需语言的字体至关重要。除了
Noto+Sans+SC,Google Fonts 还提供了多种支持不同语言的 Noto 字体,例如Noto+Sans+JP(日语)、Noto+Sans+KR(韩语)等。 - 性能优化:自动生成 OG 图片可能会增加构建时间。根据项目需求,合理配置和使用该功能,以平衡性能与展示效果。
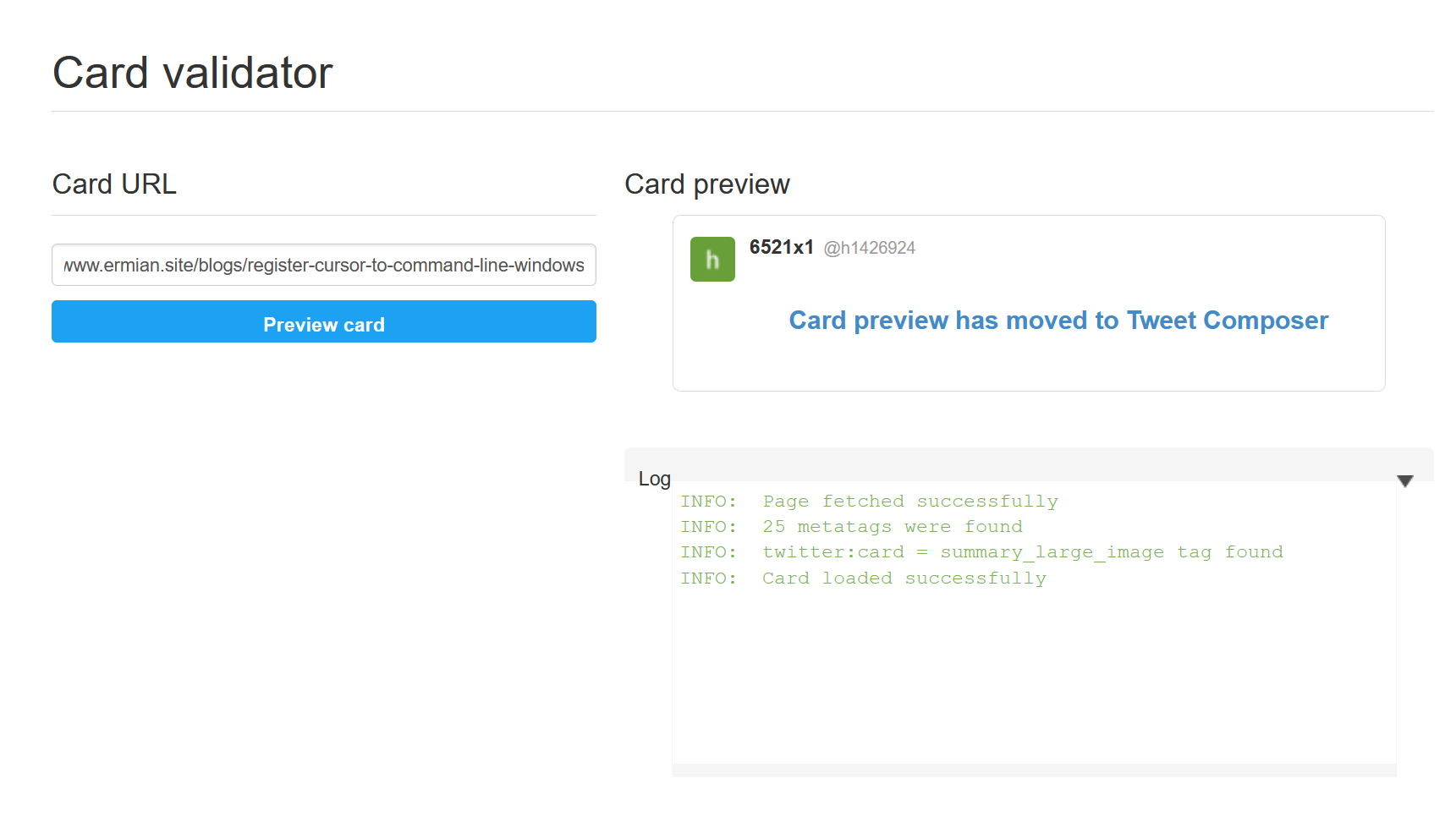
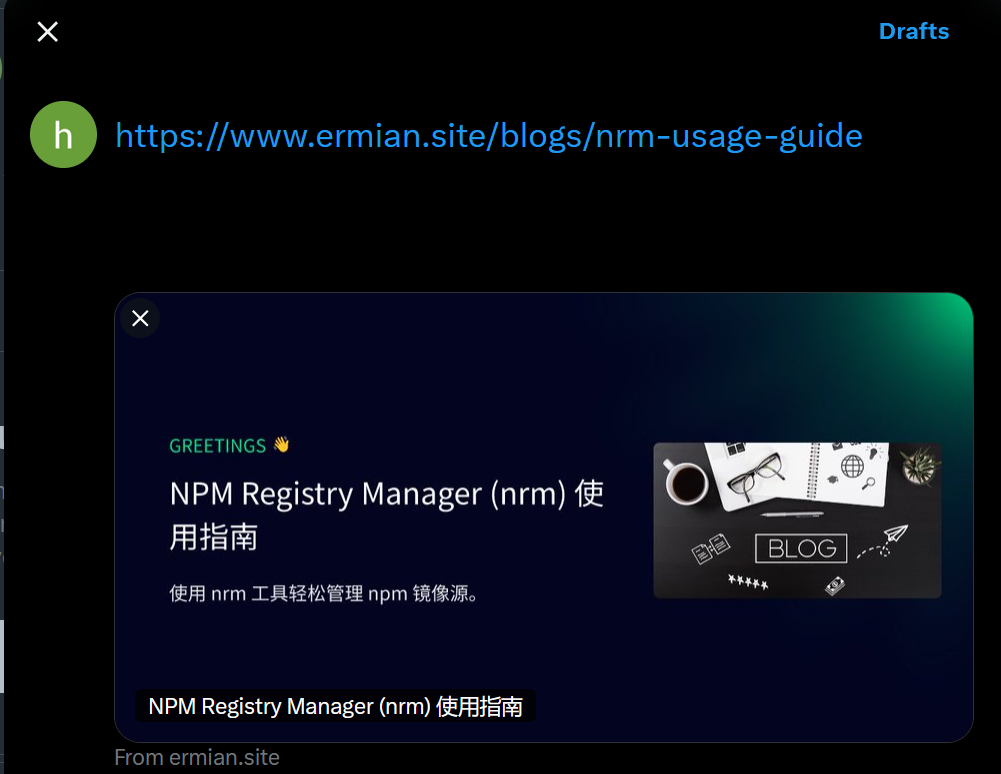
测试网站卡片
配置完 OG 标签后,可以使用各大社交媒体提供的调试工具来预览效果。例如,Twitter 提供了 Card Validator 工具,输入你的博客链接后,可以查看预览卡片的显示效果,确保所有信息正确无误。

实际效果

几个坑
- https://cards-dev.twitter.com/validator 验证有缓存,如果测试一次失败修改代码后一定要更换一下链接避免验证的还是前一次的内容。
- lang属性en 或者 charset="utf-16" 可能会对抓取有干扰。之前一直失败删除这两处后预览正常。
<html lang="en" data-capo=""><head><meta charset="utf-16">